Developer Console
In Edge heet dat Ontwikkelhulpprogramma's, in Chrome Hulpprogramma's voor ontwikkelaars en Firefox Ontwikkelaar/Webconsole. In alle drie de browsers klik je op F12 om de Developer Console te openen. Meer informatie daarover vind je op "Mastering De Developer Tools Console".
Bronnen
Brandon Morelli, Learn How To Debug JavaScript with Chrome DevTools, 7 september 2017
IE/Edge

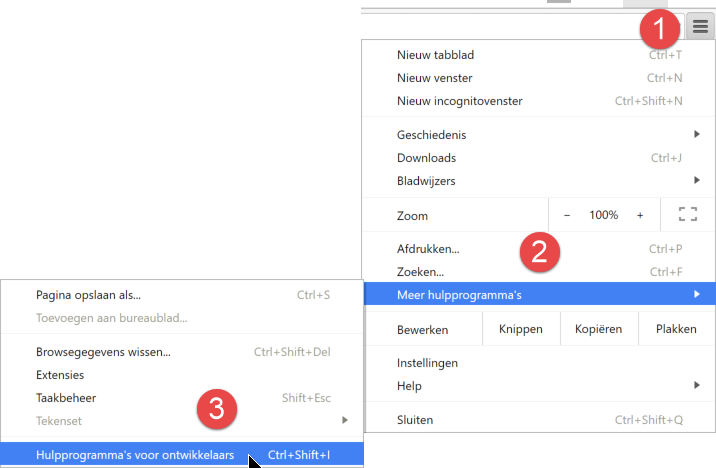
Chrome

Om meerdere regels in een keer te typen in de console, gebruik je <shift> + <enter> om naar de volgende nieuwe regel te gaan. Zodra je <enter> typt wordt het programma uitgevoerd.
Open een leeg tabblad in je browser. Je kan dit met dit doen door about:blank in de adresbalk in te typen en open de Hulpprogramma's voor ontwikkelaars:
Voorbeeld
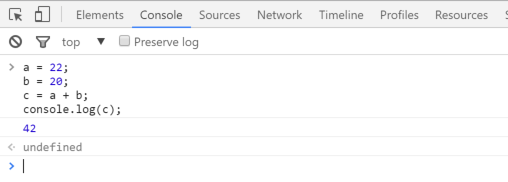
Voer het volgende programma in:
a = 22; b = 20; c = a + b; console.log(c);
Voer het uit

Er verschijnt een extra regel nadat je op Enter hebt gedrukt en die undefined zegt. Maak je daar nu geen zorgen over. Het retourneerde slechts een console log.
Typ de volgende code in:
leeftijd = prompt('Hoe oud ben je?');
console.log('Je leeftijd is ' + leeftijd);
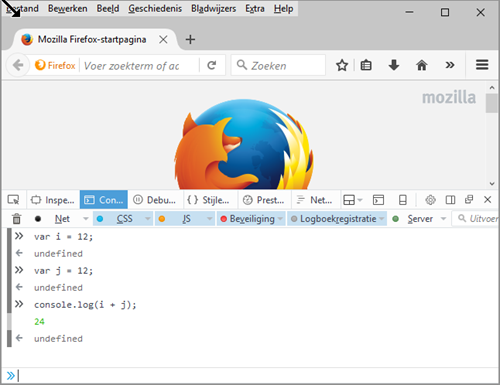
Firefox

Sneltoetsen in de Chrome console
| Ctrl + L | Clear console |
| Tab | Autocomplete common prefix |
| Right arrow | Accept suggestion |
| Ctrl + U | Clear console prompt |
| Up/Down | Next/previous line |
| Enter | Execute command |
Oefening
Schrijf een programma die vraagt naar je voornaam en familienaam en toon vervolgens de volledige naam.