Document Object Model
Wat is DOM?
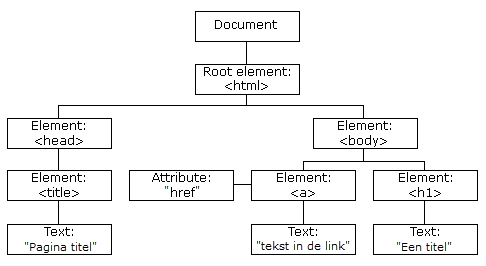
Het Document Object Model (DOM) is een hiërarchische voorstelling van hoe alle elementen op een webpagina (figuren, links, textvakken,...) gerelateerd zijn ten opzichte van het hoofdelement met de naam document.
Via het DOM kan je de elementen op een webpagina:
- toevoegen;
- verwijderen
- manipuleren, bijvoorbeeld eigenschappen opvragen en veranderen.
Als de browser een pagina weergeeft wordt een DOM boomstructuur om die pagina te maken.

Als de DOM boom gemaakt is kunnen we de elementen op de pagina met behulp van JavaScript manipuleren.
Eén keer de browser het objectmodel gemaakt heeft kan JavaScript dynamische HTML te maken:
- JavaScript kan alle HTML-elementen in de pagina wijzigen
- JavaScript kan alle HTML-attributen in de pagina veranderen
- JavaScript kan alle CSS-stijlen in de pagina wijzigen
- JavaScript kan bestaande HTML-elementen en -attributen verwijderen
- JavaScript kan nieuwe HTML-elementen en -attributen toevoegen
- JavaScript kan reageren op alle bestaande HTML-gebeurtenissen in de pagina
- JavaScript kan nieuwe HTML-gebeurtenissen in de pagina creëren
Een mooi overzicht van de mogelijkheden vind je op How to manage HTML DOMwith vanilla JavaScript only? van Phuoc Nguyen, 2020
De DOM is dus een object georiënteerde weergave van een document. Elk element van het document wordt door een object in de boomstructuur voorgesteld. Die objecten, ook wel knopen (nodes) genoemd, zijn zo georganiseerd dat ze de geneste HTML elementen die ze voorstellen weerspiegelen als een boom.
De DOM boom bevat ook objecten die geen HTML elementen voorstellen maar hulpmiddelen zijn voor de programmeur. Het table object heeft bijvoorbeeld een rows object dat niet in de pagina bestaat. Zo’n objecten bevatten nuttige informatie over de plaats, de inhoud, weergave en dimensies.
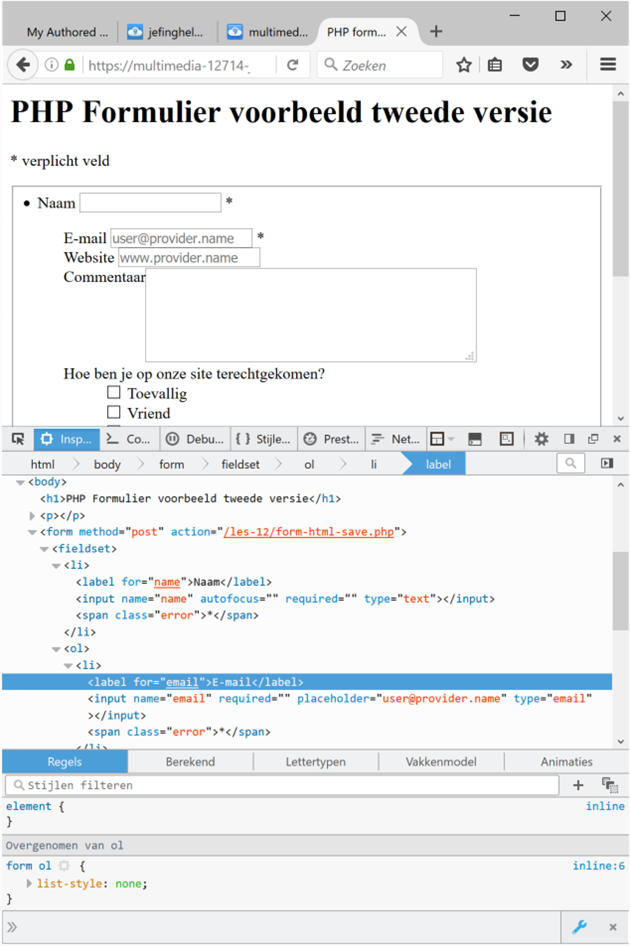
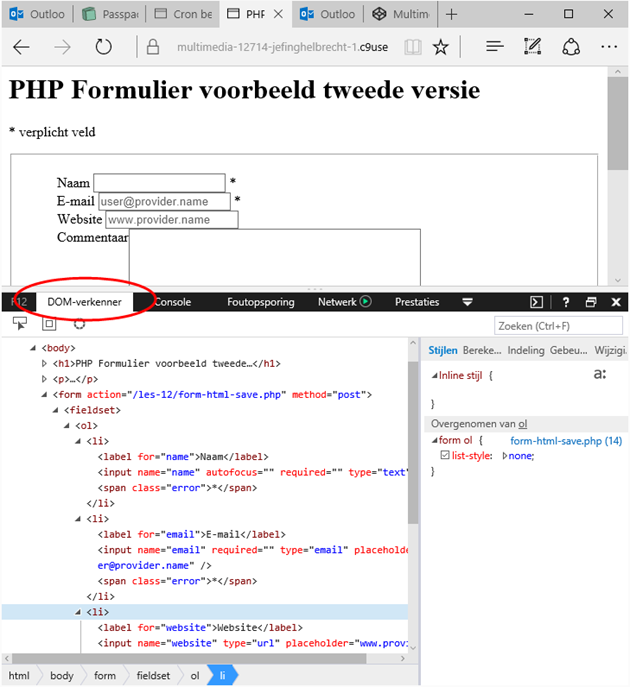
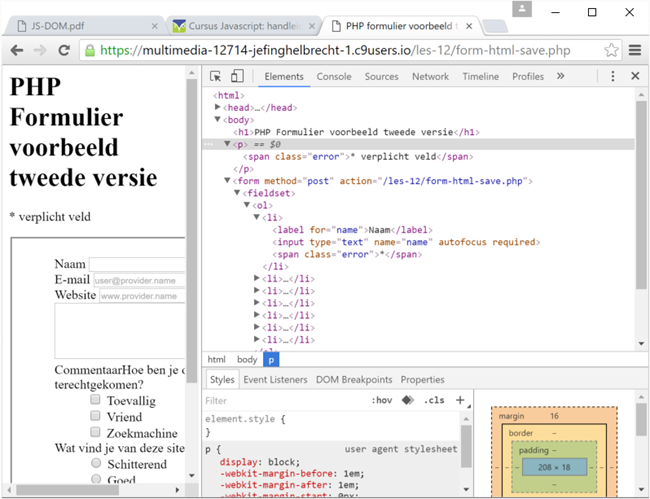
De meeste browsers beschikken over een tool waarmee je de DOM kan visualieren. In IE, Edge, Firefox en Chrome bijvoorbeeld, klik je op F12 om de Ontwikkelhulpprogramma's te openen. Of je klikt op de rechtermuisknop ergens op de webpagina en selecteert vervolgens Element inspecteren of Element controleren.
We nemen als webpagina het formulier dat we eerder gemaakt hebben in Een HTML formulier tweede versie.