Opdracht form
Op onze website voegen we een pagina toe met een invulformulier waarmee de gebruiker zijn persoonlijke gegevens kan doorsturen. De naam van de pagina is register.html.
Doelstelling
Je leert hoe je een invoerformulier maakt met html elementen. Daarbij let je erop dat het formulier
- opgebouwd is met de sematisch juiste elementen;
- de invoer zoveel mogelijk gecontroleerd wordt door de aangepaste html elementen en attributen te gebruiken;
Opdracht
1. HTML
Maak een formulier op een nieuwe pagina met de naam form.html met de volgende velden:
| Tekst | Id | Name | Verplicht |
| Voornaam | firstname | firstname | ja |
| Familienaam | lastname | lastname | ja |
| Email adres | ja | ||
| Paswoord | password1 | password1 | ja |
| Bevestig paswoord | password2 | password2 | ja |
| Adres 1 | address1 | address1 | ja |
| Adres 2 | address2 | address2 | neen |
| Stad | city | city | ja |
| Postcode | postalcode | postalcode | ja |
| Geboortedatum | birthday | birthday | neen |
| Hoe tevreden ben je? | satisfied | satisfied | neen |
| Man | male | sex | neen |
| Vrouw | female | sex | neen |
| Modules | modules | modules | neen |
| verzenden | submit | submit | neen |
Tips
- Je laat de gebruiker zien dat een veld verplicht is door een sterretje toe te voegen. Het sterretje plaats je in een
spanelement:<label for="firstname">Voornaam <span>*</span></label> - Een label- en een input-element vormen één geheel. Het is dan ook aangeraden die in een div element te plaatsen:
<div> <label for="firstname">Voornaam <span>*</span></label> <input type="text" name="firstname" id="firstname" required="required" /> </div>
- Elke input element heeft een
iden eennameattribuut. Je mag voor beide attributen dezelfde waarde gebruiken:<div> <label for="firstname">Voornaam <span>*</span></label> <input type="text" name="firstname" id="firstname" required="required" /> </div>
Resultaat
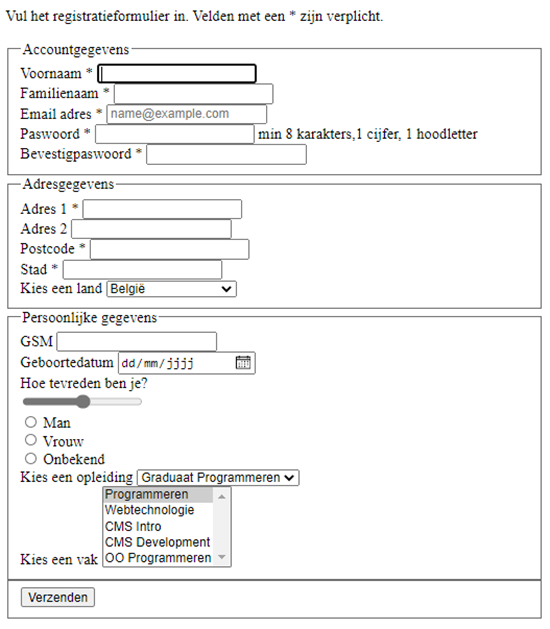
In IE, Edge of FireFox ziet je pagina er ongeveer zo uit:

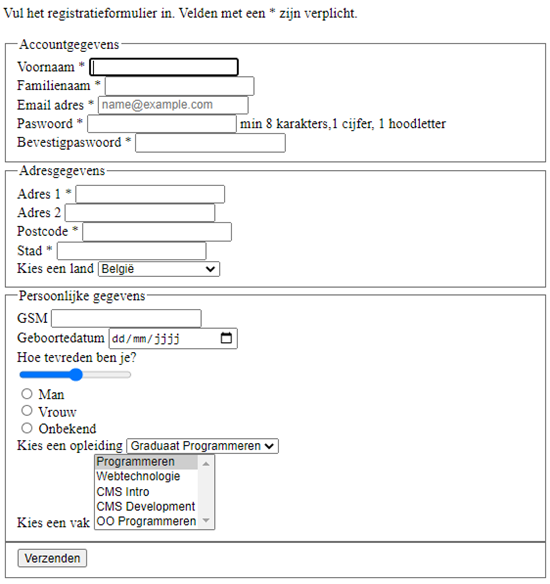
In Chrome ziet de pagina er zo uit:

2. Formulier opmaken met CSS
Maak de velden op om ongeveer het volgende resultaat te krijgen. Stop de CSS in een bestand met de naam form.css. Gebruik alleen technieken die we tot nu toe gezien hebben. Pas je kennis van CSS toe op het formulier. Denk in termen van witruimte, postionering, kantlijn, kleur enz.
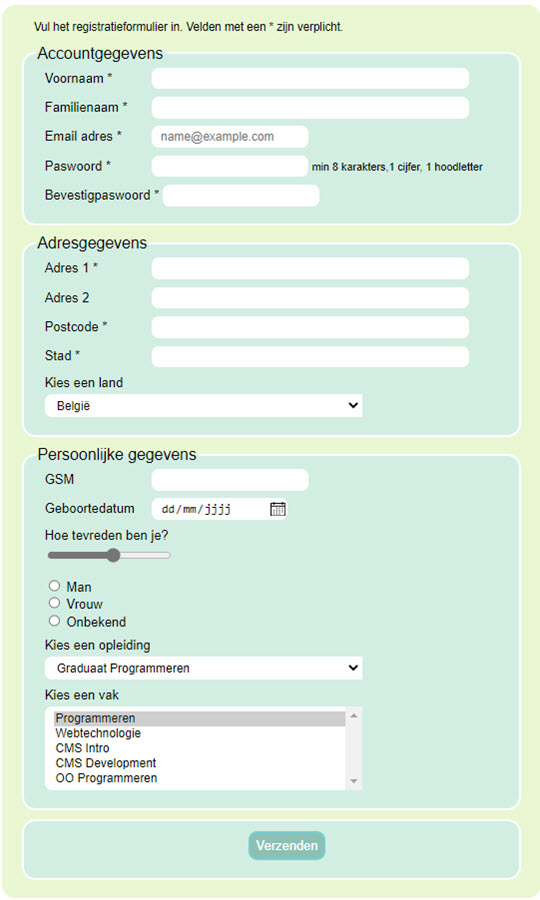
In IE ziet het er zo uit. Ik raad jullie aan je CSS te testen in IE, Chrome en Firefox.

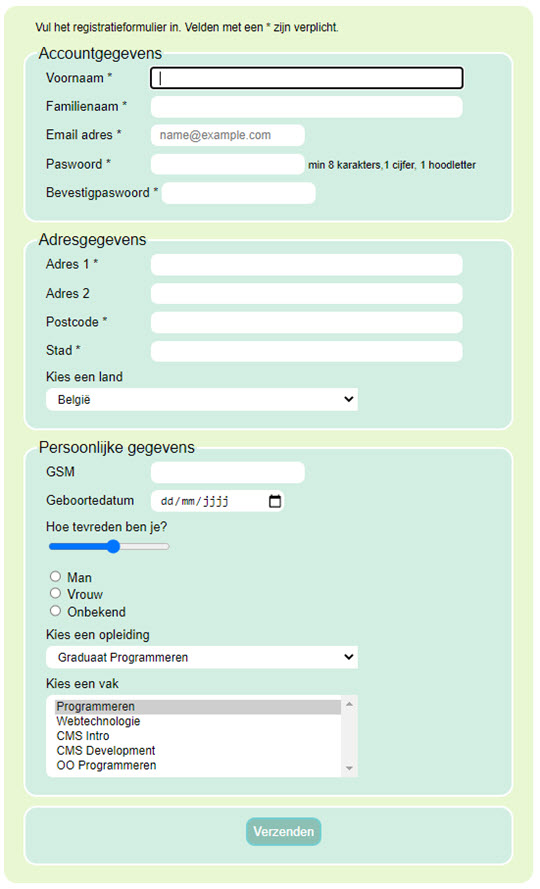
En in Chrome zou het er zo moeten uitzien:

2016-11-13 15:57:15