Oefening HTML bevragingsformulier
Enkele tips om een basis html formulier te maken
Probleem
We hebben een eenvoudig enquêteformulier nodig.
Design
De elementen staan gerangschikt in de volgorde waarop ze op het formulier moeten komen te staan.
| bijbehorend label | type | name attribuut | id attribuut | value attribuut | placeholder | required | autofocus | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Naam | tekstvak | name | name | in te typen | ja | ja | |||||||||||||||
| email tekstvak | in te typen | user@provider.domain | ja | nee | |||||||||||||||||
| Website | url tekstvak | urlwebsite | urlwebsite | in te typen | www.provider.domain | nee | nee | ||||||||||||||
| Commentaar | texterea | comment | comment | in te typen | nee | nee | |||||||||||||||
Hoe ben je op deze site gekomen?
|
radio | refer refer refer |
refer-random refer-friend refer-search-engine |
random friend refer-search-engine |
ja | nee | |||||||||||||||
| Wat vind je van deze website? | rate | rating | -5 tot 5 | ja required werkt niet bij het |
nee | ||||||||||||||||
Interesses:
|
checkbox | interest | interest-pro interest-phi interest-cook |
pro phi cook |
nee | nee | |||||||||||||||
| Land | uitklapbare keuzelijst |
country | Opties:
|
ja | nee |
Oplossing
Video 1 Algemeen
Video 2 get en post
Video 3 get en post in Chrome en Edge
Code
We plaatsen de html elementen de een na de ander in het formulier en voegen de attributen, die in de design zijn opgenoemd, toe.
Maak een bestand met de naam enquete.html in de map labo6. Informatie over form elementen vind je hier.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="enqueteformulier">
<meta name="keywords" content="form, enquête, bevarging, Graduaat Informatica, AP">
<meta name="author" content="Jef Inghelbrecht">
<meta name="date" content="20190501">
<meta name="time" content="22:20:00">
<title>Enquête formulier</title>
</head>
<body>
<h1>Bevraging</h1>
<p><span class="error">* verplicht veld</span></p>
<form method="post" action="#">
<fieldset>
<div>
<label for="name">Naam</label>
<input type="text" name="name" id="name" autofocus required>
<span>*</span>
</div>
<div>
<label for="email">E-mail</label>
<input type="email" name="email" id="email" required placeholder="user@provider.name">
<span>*</span>
</div>
<div>
<label for="website">Website</label>
<input type="url" name="urlwebsite" id="urlwebsite" placeholder="www.provider.name">
</div>
<div>
<label for="comment">Commentaar</label><br>
<textarea name="comment" id="comment" rows="5" cols="40"></textarea>
</div>
<div>
<label>Hoe ben je op onze site terechtgekomen?</label>
<span>*</span><br>
<input name="refer" type="radio" id="refer-random" value="random" required />
<label for="refer">Toevallig</label>
</div>
<div>
<input name="refer" type="radio" id="refer-friend" value="friend" required />
<label for="refer-friend">Vriend</label>
</div>
<div>
<input name="refer" type="radio" id="refer-search-engine" value="search-engine" required />
<label for="refer-search-engine">Zoekmachine</label>
</div>
<div>
<label for="satisfied">Hoe tevreden ben je?<br>(tussen 0 en 10)</label><br>
<input type="range" min="-5" max="5" step="1" value="0" name="satisfied" id="satisfied" required />
</div>
<div>
<label for="rating">Je interesses?</label><br>
<input type="checkbox" name="interest" id="interest-pro" value="pro" />
<label for="rate-5">Programmeren</label>
</div>
<div>
<input type="checkbox" name="interest" id="interest-phi" value="phi">
<label for="rate-4">Filosofie</label>
</div>
<div>
<input type="checkbox" name="interest" id="interest-cook" value="cook">
<label for="rate-4">Koken</label>
</div>
<div>
<label for="country">Land</label><br>
<select name=country id="country" size="2">
<option value="BE">België</option>
<option value="DE">Duitsland</option>
<option value="FR">Frankrijk</option>
<option value="LU">Luxemburg</option>
<option value="NL">Nederland</option>
<option value="UK">Verenigd Koninkrijk</option>
</select>
</div>
</fieldset>
<div class="command-bar">
<button type="submit" name="uc" value="send">Versturen</button>
</div>
</form>
</body>
</html>
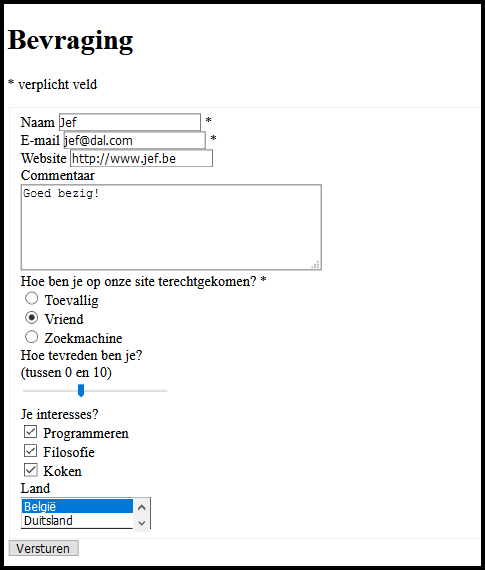
Resultaat:

2020-10-28 10:29:35