E-mailinvoer
HTML5 heeft ook invoervakken waarmee de bezoeker e-mailadressen en URL's in kan voeren. Browsers die dit niet ondersteunen behandelen ze als gewone tekstinvoervakken.
HTML
<input>
HTML attributen
type="email"
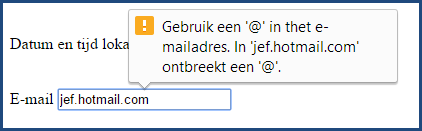
Als je een gebruiker een e-mailadres moet intypen, kan je het e-mailinvoervak gebruiken. Browsers die ondersteuning bieden voor HTML5-validatie controleren of het ingevoerde e-mailadres het juiste formaat heeft. Sommige smartphones optimaliseren ook hun toetsenbord voor het invoeren van e-mailadressen (zoals het opnemen van het @-teken).
Voorbeeld
<div>
<label for="email">E-mail</label>
<input type="email" name="email" id="email">
</div>
Resultaat in Chrome:

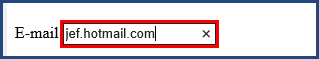
Resultaat in IE en Edge:

2016-11-13 15:56:20