Hoe schrijf ik het?
Met een stijlregel bepaal je de opmaak van de inhoud van een webpagina. Je moet de stijlregel op een bepaalde manier schrijven en de regels van de CSS syntaxis volgen.
Syntaxis
Elke CSS stijlregel bestaat uit twee delen:
- Een lijst van één of meer keuzeschakelaars, die door komma’s van elkaar gescheiden worden, waarop de stijlregel zal worden toegepast.
- Een declaratie- of stijlblok die de eigenlijke stijl bepaalt.

Bovenstaand voorbeeld is een eenvoudige CSS stijlregel:
h1
{
color: orange;
background-color: black;
}
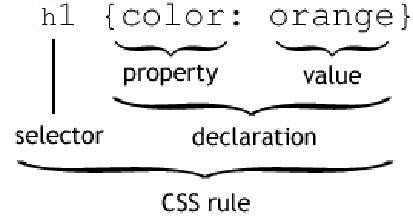
Een CSS stijlregel bestaat uit een selector (keuzeschakelaar) 'h1' en een declarationblock (declaratieblok) '{color: orange}'. De declaration bestaat weer uit een property (eigenschap) 'color' en value (waarde) 'orange'.
Als je stijlregels wilt opstellen voor je pagina's dan zullen deze pagina's moeten verwijzen, oftewel linken, naar de betreffende Style Sheet. Dit wordt ook wel aangeduid als de implementatie van Style Sheets in HTML. Dit verwijzen naar de Style Sheets in een HTML pagina kan op drie manieren:
2019-02-28 10:15:30