HTML elementen positioneren
HTML elementen worden in hun natuurlijke volgorde (Natuurlijke flow van elementen op een pagina) geplaatst waarbij alleen rekening wordt gehouden met het feit of de elementen blok- of inline elementen zijn. Je kan de HTML elementen uit hun natuurlijke flow halen door ze expliciet te postionjeren. Je moet dus weten hoe je elementen precies plaatst. We beginnen met de basis voor het positioneren van elementen. Met de position eigenschap bepaal je het type van de positioneringmethode die je voor een element wilt gebruiken:
- static;
- relative;
- absolute;
- fixed;
Kevin Kononenko, CSS Positioning Explained By Building An Ice Cream Sundae, 28 augustus 2016
Met de float element kan je elementen positioneren door ze links of rechts van een ander element te laten zweven.
Voorbeeld
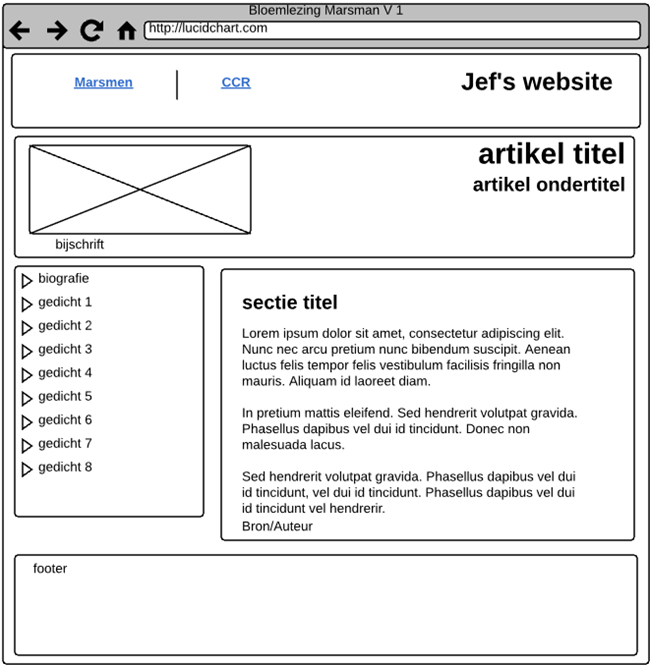
We maken een wireframe/mockup/tekening te maken van de pagina lay-out.

Onze lay-out moet responsief
zijn. Dat wil zeggen dat de lay-out zich moet aanpassen aan het soort browser en toestel waarop de website bekeken wordt.
De header van de pagina samen het artikel moeten precies in het browservenster passen. Dus de hoogte van de pagina-header en het artikel is tesamen 100% van het browservenster. Hetzelfde geldt voor de breedte.
De pagina-footer staat net onder het browservenster. De pagina-footer bevet geen wezenlijke informatie en het maakt niet uit dat de gebruiker moet scrollen om de pagina-footer informatie te kunnen zien.
Vervolgens stellen we een lijst op van de postioneren elementen.
| element | positie | hoogte | breedte | witruimte |
|---|---|---|---|---|
| html | 100% | 100% | ||
| body | 100% | 100% | padding links en rechts 5% | |
| header | bovenaan de pagina | 12% | 100% | 0 |
| header nav | nav links in de pagina header | evenhoog als de inhoud | evenbreed als de inhoud | ongeveer in het midden, mag niet plakken tegen de linkerrand |
| header nav ol li | items in de lijst naast elkaar | |||
| header h1 | rechts in de pagina header | 2em | evenbreed als de inhoud | evenhoog als links in nav, mag niet plakken tegen de rechterrand |
| article | onder de header, tot onderaan het browservenster | 88% | 100% | |
| article aside | onder de pagina header | evenhoog als article, zet overflow op vertikale scroll | 30% van article | rechterkantlijn 2% |
| article aside nav | in de article aside | |||
| article header | naast de article aside | evenhoog als article | 68% | |
| article header h1 | links in de article header | |||
| article header h2 | links in de article header | |||
| figure | links in de article header | |||
| img | in de figure | |||
| figcaption | onder de img | |||
| article section | rechts van article aside | evenhoog als article | 68% | |
| article section header h1 | rechts in de article section header | top: 1.5em | ||
| article section p | links in de article section | standaard grootte 16px of 1em | top: 1em | |
| article section footer p | onderaan in de article section | standaard grootte 16px of 1em | ||
| article section footer p cite | standaard grootte 16px of 1em | |||
| article footer | evenhoog als content | 68% | ||
| body footer p | links in de footer van webpagina | standaard grootte 16px of 1em | ||
| body footer h3 | in de footer van webpagina | 1.2em | ||
| body footer address | in de footer van webpagina | standaard grootte 16px of 1em |