CSS werken met kleur
De betekenis van kleur verschilt tussen culturen. In China is rood de kleur voor geluk, in Rusland voor schoonheid en in Frankrijk voor het aangeven van de kostprijs. Maar Nederlanders en Engelsen associëren vaak de kleur rood met een korting.
In Japan wordt de kleur blauw dikwijls gebruikt waar in de westerse wereld vaak groen gebruikt wordt. Waar groen in de westerse wereld vaak een positieve betekenis heeft, staat het in Brazilië voor de dood.
Kleurnamen
140 kleurnamen worden in de HTML en CSS kleurspeficatie gedefiniëerd (17 standaard kleuren en nog 123 andere). Op w3schools vind je een CSS Color Names lijst. De kleurnamen zijn niet hoofdlettergevoelig.
De 17 standard kleuren zijn: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, en yellow.
Kleurwaarden
Tot nu toe hebben we als kleur steeds de naam van een kleur gebruikt, zoals orange en green. We kunnen de kleur ook als een hexadecimale of RGB-waarde opgeven. Voor een RGB-waarde zijn er drie verschillende notaties.
color: #00FF00color: rgb(0, 255, 0)color: rgb(0%, 100%, 0%)rgba(0, 255, 0, 0.2)
Deze vier voorbeelden hebben dezelfde groene kleur als resultaat. Het eerste voorbeeld is de hexadecimale kleurnotatie, dezelfde als in HTML, het tweede en derde voorbeeld geven de rood/groen/blauwwaarden apert op: eerst steeds als een waarde tussen 0 en 255, daarna als een percentage.
In het vierde voorbeeld geeft de vierde parameter de alpha opacity aan en die kan een waarde hebben van 0 tot 1
Alpha blending is the process of combining a translucent foreground color with a background color, thereby producing a new blended color. The degree of the foreground color's translucency may range from completely transparent to completely opaque. If the foreground color is completely transparent, the blended color will be the background color. Conversely, if it is completely opaque, the blended color will be the foreground color. Of course, the translucency can range between these extremes, in which case the blended color is computed as a weighted average of the foreground and background colors.
Bron: http://en.wikipedia.org/wiki/Alpha_compositing
Een volledig overzicht van hoe je kleuren specifieert in CSS:
Jacob Gube, Introduction to CSS Colors, 5 januari 2015
Kleur attributen
| Eigenschap | Referentie | Betekenis |
| color | tekstkleur. | |
| background-color |
Tom Trumble, background-color (CSS property), 22/10/2014 |
achtergrondkleur. |
| border-color | CSS property - border-color | kleur van de rand |
Kleurentheorie
Laura Elizabeth, A Simple Web Developer’s Guide To Color, April 5th, 2016
Kleurenpalet
Voorbeeld
De HTML
We nemen de bloemlezing van Marsman en hebben de volgende html:
<section id="gedicht7">
<h2>Twee vrienden</h2>
<p>De maan maakt de nacht tot een sneeuwwit veld.<br />
een man heeft zijn vriend van zijn leven verteld:</p>
<p>er is door dit spreken een wonder gebeurd:<br />
hun harten zijn zozeer eender gekleurd</p>
<p>dat de een als hij soms naar de ander ziet<br />
bij zichzelve zegt: maar ben ìk dat niet?</p>
<p>een vrouw; nog een vrouw; een verterend gemis.<br />
het is alsof alles ten einde is:</p>
<p>want één hart blijft thuis en één hart gaat op reis<br />
maar geen van twee vindt het Paradijs.</p>
</section>
<section id="gedicht8">
<h2>Aan de dood</h2>
<p>Dood</p>
<p>neem mij mee.<br />
ik heb hier afgedaan.<br />
ik wil op de rotsen te pletter slaan<br />
en versplintren in open zee...<br />
neem mij mee,<br />
dood.</p>
</section>
CSS
We voegen de kleur toe met interne css. Door de achtergrondkleur van h2 - dat een blokelement is - in te stellen trekken we een streep tussen elk gedicht. Door de achtergrond van section in te stellen visualeren we de één van het gedicht. Vermits h2 in section staat en dus genest is, wordt de achtergrondkleur van section door de achtergrondkleur van h2 overschreven.
<head>
<meta charset="utf-8" />
<title>Multimedia</title>
<style>
p {
color: DimGray;
}
h2 {
color: darkgreen;
background-color: LemonChiffon;
}
h1 {
color: #00B8B8;
}
section {
background-color: LavenderBlush;
}
</style>
</head>
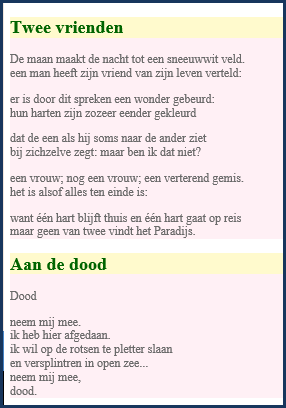
Met dit als resultaat: