Block en inline elementen
Elk HTML element heeft een standaard weergave waarde, afhankelijk van wat voor soort het element is. De standaard weergave waarde voor de meeste elementen is block of inline. Een block-level element begint altijd op een nieuwe regel en neemt de volle breedte van het browservenster in. Het strekt zich uit naar links en rechts uit zo ver als het kan.
Een inline element start niet op een nieuwe regel en beslaat slechts zo veel breedte als het nodig heeft om wat erin staat weer te geven.
Probleem
Vooraleer je elementen op een webpagina kan plaatsen moet je in het algemeen begrijpen hoe elementen op een grafisch op een gedrukt document geplaatst worden.
Elementen op een gedrukte pagina kunnen zich op twee manieren gedragen:
- blokelementen bezetten de gehele breedte van document; een block element verdraagt geen tweede block element op dezelfde regel of op hetzelfde horizontale niveau;
- inline-elementen staan tussen de tekst of andere elementen, ze bezetten evenveel breedte als de breedte van hun inhoud;
Bij de plaatsing van elementen ervan op de canvas is het onderscheid tussen elementen op blokniveau en inline elementen van belang.
Elementen op blokniveau zijn elementen die vooraf gegaan en gevolgd worden door de overgang naar een nieuwe regel. Bijvoorbeeld p, pre, blockquote, address, div, center, h1..h6, br, hr, ul, ol, li, dl, dt, dd, table en form.
Inline elementen zijn elementen die dezelfde regel kunnen delen met andere elementen en niet vooraf gegaan en gevolgd worden door de overgang naar een nieuwe regel. Voorbeelden zijn a, img, font, span.
Toepassing
Inline
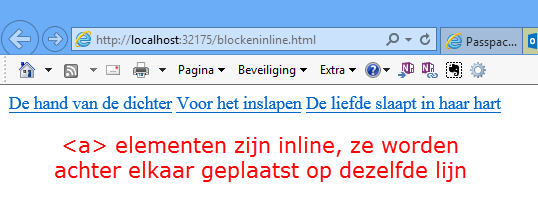
Standaard zijn <a> elementen inline. Dat wil zeggen dat ze bij manier van spreken tussen de rest van de regel gezet worden.
Als je de volgende HTML invoert:
<a href="#gedicht1">De hand van de dichter</a> <a href="#gedicht2">Voor het inslapen</a> <a href="#gedicht3">De liefde slaapt in haar hart</a>
krijg je:

Block
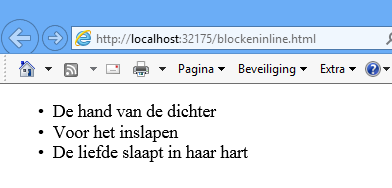
Standaard zijn <li> elementen block elementen. Dat wil zeggen dat elke item uit de lijst op een nieuwe regel komt te staan. Of dat elk item in de lijst de gehele breedte van het browservenster inneemt.
Als je de volgende HTML invoert:
<ul> <li>De hand van de dichter</li> <li>Voor het inslapen</li> <li>De liefde slaapt in haar hart</li> </ul>
krijg je:

Je ziet dat de titels van de gedichten nu onder elkaar staan.
Het is het <li> element die vanzelf naar de volgende regel gaat. We moeten zelf niets doen. Dus je moet geen <br> gebruiken op een <li> naar een nieuwe regel forceren.
In codepen kan je beter experimenteren met inline en blokelementen
See the Pen Multimedia - block en inline elementen by Jef Inghelbrecht (@jef) on CodePen.